解决浏览器报跨域访问本地json等文件报错问题
本文共 614 字,大约阅读时间需要 2 分钟。
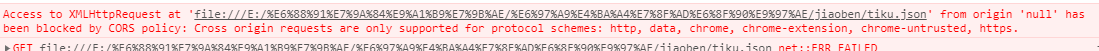
在写demo使用pycharm打开时运行正常,单独使用浏览器打开时报错,详细如下:
①比如你要访问tiku.json数据;正常使用jquery获取代码如下:
}$(function(){ $.getJSON('tiku.json',function(data,status){ console.log(data); })}) 然而这样浏览器包跨域错误。
使用jsonp的解决办法如下
除了在前端修改意外,还需要修改tiku.json内容,
修改前(举例):{‘name’:[{"n1":1,"n2":2}],"value":[{"v1":"a","v2":"b"}]} 修改后(举例):
demo({‘name’:[{"n1":1,"n2":2}],"value":[{"v1":"a","v2":"b"}]}) 总的来说就是把tiku.json所有内容content,防止在函数javascript定义的demo函数中,即demo(content)
转载地址:http://beben.baihongyu.com/
你可能感兴趣的文章
Java 8新特性终极指南
查看>>
logback高级特性使用(二) 自定义Pattern模板
查看>>
JVM 线程堆栈分析过程详解
查看>>
JVM并发机制探讨—内存模型、内存可见性和指令重排序
查看>>
可扩展、高可用服务网络设计方案
查看>>
如何构建高扩展性网站
查看>>
微服务架构的设计模式
查看>>
持续可用与CAP理论 – 一个系统开发者的观点
查看>>
nginx+tomcat+memcached (msm)实现 session同步复制
查看>>
c++指针常量与常量指针详解
查看>>
c++字符数组和字符指针区别以及str***函数
查看>>
c++的string类初始化及其常用函数
查看>>
c++类的操作符重载注意事项
查看>>
c++模板与泛型编程
查看>>
STL::deque以及由其实现的queue和stack
查看>>
CS4344驱动
查看>>
WAV文件解析
查看>>
DAC输出音乐2-解决pu pu 声
查看>>
WPF中PATH使用AI导出SVG的方法
查看>>
WPF UI&控件免费开源库
查看>>